テンプレート「Asterism」
- 2007/10/21 Sun 06:30
- Serene Bach > テンプレート
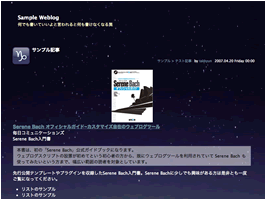
Serene Bach用テンプレート「Asterism」を公開しています(ダウンロードセンター)→サンプル。

このテンプレートはShanty Templ@ersの第六回企画「記号」の参加テンプレートです。
テンプレート「Asterism」では、アクセスの度に記事タイトル部の星座記号がランダムに変化します。
この星座記号は、ベース html テンプレート内 body 要素の class 属性を設定することで、任意の記号に指定することができます。
指定できる class 属性は以下の通りです。
| body 要素の class 属性 | 表示される星座記号 |
|---|---|
| capricorn | やぎ座 |
| aquarius | みずがめ座 |
| pisces | うお座 |
| aries | おひつじ座 |
| taurus | おうし座 |
| gemini | ふたご座 |
| cancer | かに座 |
| leo | しし座 |
| virgo | おとめ座 |
| libra | てんびん座 |
| scorpio | さそり座 |
| sagittarius | いて座 |
また、特殊な class として、以下のものが用意されています。
- current
- アクセスした日付に応じて該当する星座記号が選択されます。例えば、10月19日にアクセスすると「てんびん座 (Libra) 」が表示されます。
上記以外の class 属性を利用した場合は、六芒星が利用されます。

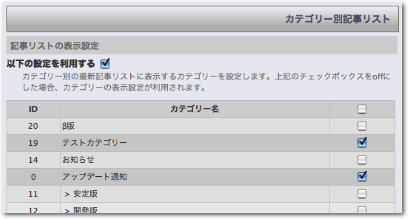
![記事評価リスト [図]記事評価リスト](http://serenebach.net/img/img60_admin_entryrating.png)
![カスタマイズ例・web拍手風 [図]カスタマイズ例・web拍手風](http://serenebach.net/img/img61_entryrating_clapset.png)
![カスタマイズ例・web拍手風 [図]カスタマイズ例・web拍手風](http://serenebach.net/img/img62_entryrating_clapset.png)


![[PR] Serene Bach オフィシャルガイド](http://serenebach.net/template/users/sb_book.png)